Everything you ever wanted to know about unfurling but were afraid to ask /or/ How to make your…

Everything you ever wanted to know about unfurling but were afraid to ask /or/ How to make your site previews look amazing in Slack
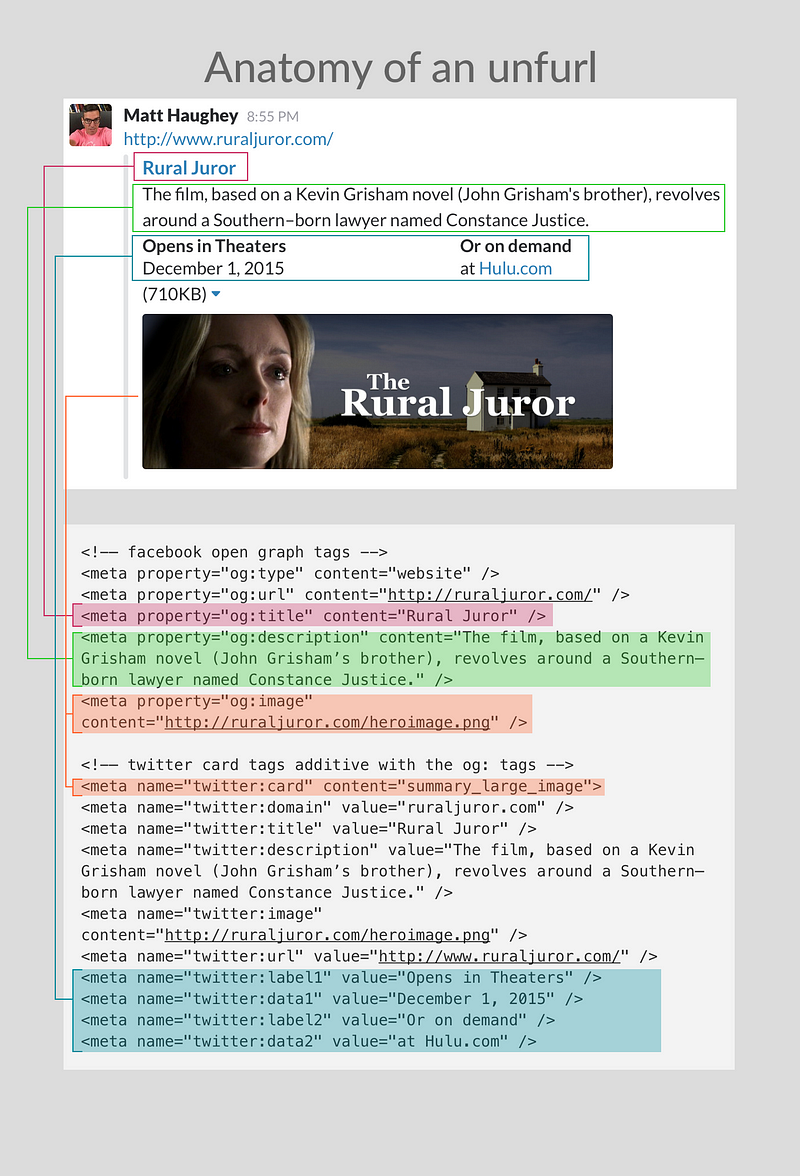
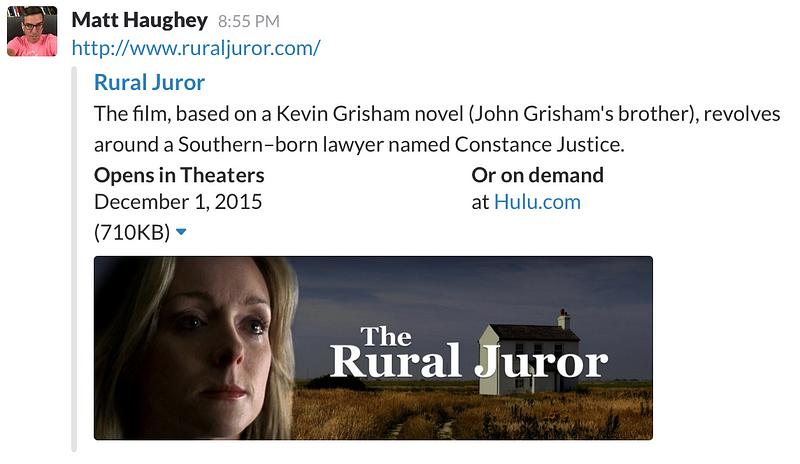
Let’s start with the most obvious question first. This is what an “unfurl” is:

Those handy little previews you see when you paste a link into a Slack message are what we refer to as unfurling internally at Slack (and also in Slack’s API documentation). While it may sound like a made up bit of tech jargon, it’s an actual word that means “to spread out from a rolled or folded state” which is what Slack attempts whenever it encounters a link.
Unfurled previews in Slack are handy because they give everyone a glimpse of what someone linked to, and let you know if it’s helpful or not as you go about your day processing dozens of channels and reading hundreds of short messages. A preview saves lots of time throughout your day, as you decide whether or not something is worth reading, or better skipped over. They also help with search and your own recollection of what you’ve seen in Slack.
How the unfurl process works and how you can make it work better for your own sites is what I’m here to explain today. Why don’t we jump right in with an example?
Go from basic unfurls to something better
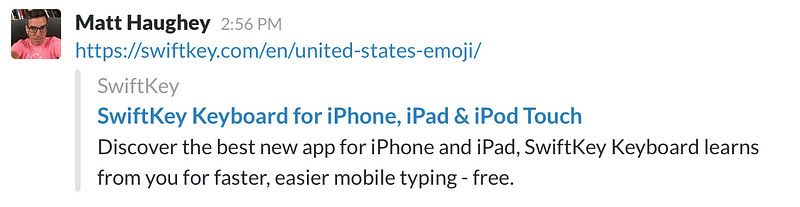
Let me start by saying SwiftKey is a great keyboard replacement app for Android and iOS that everyone I know using it loves. They also have a fun and fantastic blog that occasionally comes up with viral posts like this one, but here’s how it looked in Slack:

I don’t mean to knock the work that SwiftKey is doing, I merely want to point out that this unfurl isn’t as strong as it could be. The blog post being linked has a great graphic showing the most popular emoji used in each US state, so an image would be handy here. However, the text shown is a default site/product description. If you instead saw their blog post summary, chances are everyone in a channel that loved emoji would click through to read it but in its current state you can’t really tell what that page will have on it.
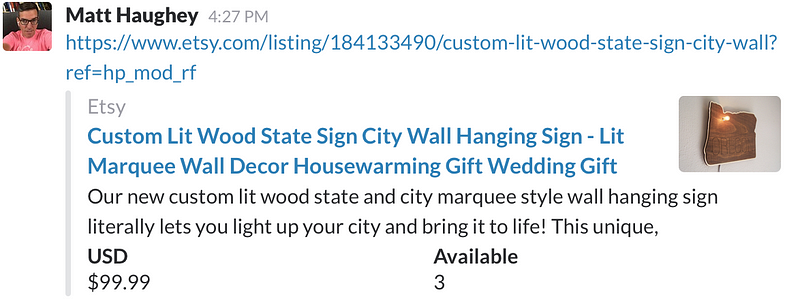
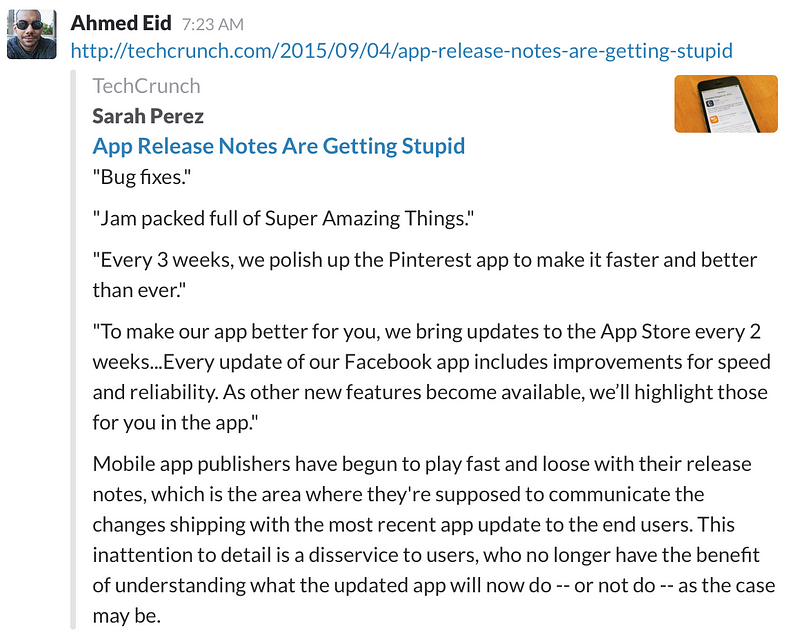
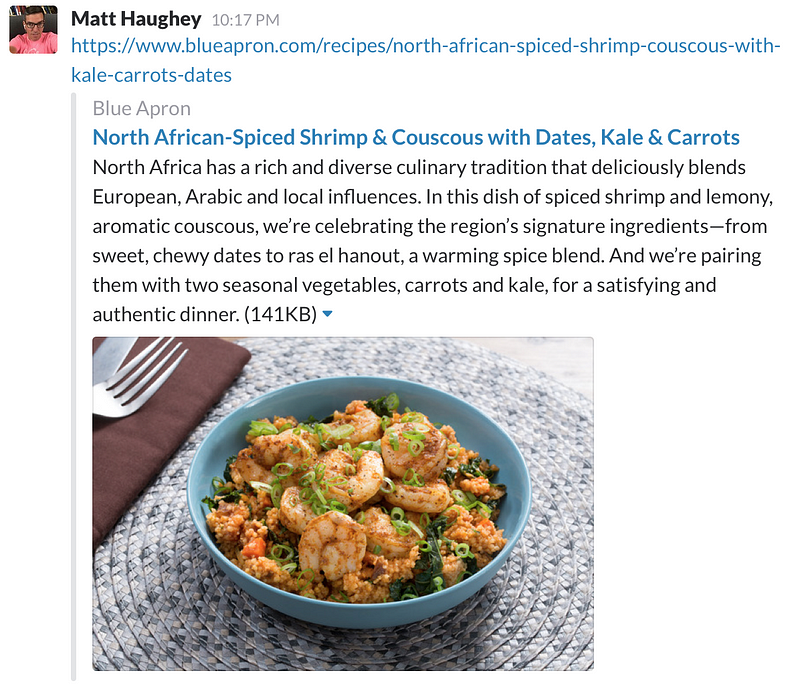
While most sites are pretty good about unfurl previews, you will see a few each day that have no description or a generic short description of a site instead of specific information about the page being shared. On the flipside, here are a few examples of impressive unfurls to give you an idea of what is possible.




In these examples you can see how e-commerce sites can show off what they are selling, how much it costs, what the product looks like, along with current inventory. At Techcrunch, they show a thumbnail of each article’s main image along with an extended excerpt (I clicked to expand for the screenshot, they don’t dominate the message space in Slack by default). Finally, Blue Apron gets the magazine/catalog treatment with a larger image along with a description of their typical products. In all these examples you get a good idea inside of Slack of what you’ll see if you follow the link to get additional information.
So let’s talk about how it all works.
The Unfurl Landscape
There are several ways you can embed information about your site in the header of your web pages, all in the service of getting the best previews possible in Slack (and Twitter, and Facebook, and elsewhere).
oEmbed
oEmbed is a standard for sharing metadata with other sites and services. You basically run your own standalone JSON server that responds to requests by giving out up to about a dozen parameters describing your content. It works best for multimedia sites (photos work best, audio and video to a lesser extent), and was designed specifically to furnish custom previews for other services.
Here is an example of what oEmbed output looks like on the image site MLTSHP:{
"version": "1.0",
"type": "photo",
"url": "http://s.mltshp.com/r/16H7E",
"width": 1600,
"height": 1293,
"title": "Reception",
"author_name": "Vidiot",
"author_url": "http://mltshp.com/user/Vidiot",
"provider_name": "MLTSHP",
"provider_url": "http://mltshp.com/"
}
Twitter Cards
Twitter developed a system of embedding metadata to customize how sites look when previewed within tweets. The full tag reference gives a good overview of all the different card types and options.
You can customize a thumbnail image, name, and description in all the card types. The label1/data1 and label2/data2 properties found in the Product card type let you do things like the earlier ecommerce screenshots, displaying prices, inventory, categories, or anything you can imagine in a nicely formatted way. Those data fields will work on any Twitter card type in Slack, even though Twitter itself will ignore them in all but Product type. Finally, if you’d like the largest possible image preview in Slack, go with the Summary Card with Large Image type.
Facebook’s Open Graph
Similar to Twitter, Facebook developed Open Graph as a system to help other sites customize how their content is previewed on Facebook’s site and apps. Their basic markup reference covers everything you’d need for customizing your own Slack unfurl (as well as how your sites will appear on Facebook).
HTML meta tags
Finally, we have the HTML meta tag. In absence of any other options, Slack will read the description attribute and display that in an unfurl.
The Unfurl Cascade
Like mathematics, there’s an order of operations to this, and it goes in the order described below. When you paste a URL into a Slack message and press return, Slack’s servers fetch the URL, cache it, and then start going through the headers of the page. Slack reads them in this order:
- oEmbed server
- Twitter card tags/Facebook Open Graph tags
- HTML meta tags
Priority is given to things higher in the list, so if you run an oEmbed server that gives out generic information, but offer up rich descriptions for Twitter and Facebook, Slack will stick to the oEmbed server information and ignore the rest. For Twitter cards and Facebook Open Graph tags, whichever is first in the page’s HTML will be used. If Slack finds nothing meeting the first two criteria, it will look for a meta tag with the description attribute and show that. If nothing meeting the above criteria can be found, no unfurl will be shown.
From zero to hero
Let’s go back to the SwiftKey blog example above. Slack shows the unfurl based on these lines of code:<meta property="og:url" content="https://swiftkey.com/en/keyboard/ios"/>
<meta property="og:title" content="SwiftKey Keyboard for iPhone, iPad &amp; iPod Touch"/>
<meta property="og:description" content="Discover the best new app for iPhone and iPad, SwiftKey Keyboard learns from you for faster, easier mobile typing — free."/>
<meta property="og:site_name" content="SwiftKey"/>
<meta property=”og:image" content="/images/og/default.jpg"/>
Which, again, looks like this (there’s a small bug, they forgot to put a full path to the image, so no image is displayed in Slack):

A suggested rewrite follows. Ideally, whatever content management is in place would automate the updated Facebook Open Graph tags used to provide previews using available data.<meta property="og:url" content="https://swiftkey.com/en/united-states-emoji/"/>
<meta property="og:title" content="The United States of Emoji presented by SwiftKey Keyboard"/>
<meta property="og:description" content="Which emoji does each US state use more than others? Explore the map above or select a state below to learn more."/>
<meta property="og:site_name" content="SwiftKey"/>
<meta property="og:image" content="https://i.imgur.com/fdPhX2E.png"/>
The improved unfurl ends up looking like this:

To be clear, the suggested update would also make their blog post content stand out on Facebook as well, instead of their generic site-wide pitch to download their app.
More examples
Let’s look some universities for a range of examples. Here is UCLA, MIT, and Harvard shown in Slack as fair, better, best illustrations of how unfurls are used on live sites.



If you view source on each website, you’ll see that UCLA has almost no descriptive tags in their headers and the unfurl in Slack picks up the meta description tag alone. In MIT’s case, the unfurl is created from a mix of Twitter Card tags and Facebook Open Graph tags and since they provide a small logo GIF, it gets displayed as a thumbnail. Harvard uses Facebook’s Open Graph tags to offer up a title and description as well as an image and displays that at a larger size thanks to the Twitter Card type set to summary_large_image.
Optimizing your site for Slack (and others)
When choosing how to modify and extend your site’s metadata for display in Slack, it’s best to tailor it to your content. If you’re running a multimedia heavy site with large images or embedded audio/video, you will likely want to run your own oEmbed server to describe your content to other sites (Slack optimizes oEmbed for images currently, but allows playing audio/video for select large services like YouTube and SoundCloud). If you’ve got a text-heavy content site, something with standard Facebook Open Graph or Twitter Card tags will likely work best for you. If you’ve got an ecommerce site, using Twitter Card tags will give you the most flexibility.
Putting it all together
Let’s say we ran the website for the fictitious movie Rural Juror (which itself was a punchline from the TV show 30 Rock) and we want our site to look its best on Slack in unfurls, but also on Twitter and Facebook as well. Here is some sample code along with screenshots of how the code renders on all three platforms.<!-— facebook open graph tags -->
<meta property="og:type" content="website" />
<meta property="og:url" content="http://ruraljuror.com/" />
<meta property="og:title" content="Rural Juror" />
<meta property="og:description" content="The film, based on a Kevin Grisham novel (John Grisham’s brother), revolves around a Southern–born lawyer named Constance Justice." />
<meta property="og:image" content="http://ruraljuror.com/heroimage.png" />
<!-— twitter card tags additive with the og: tags -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:domain" value="ruraljuror.com" />
<meta name="twitter:title" value="Rural Juror" />
<meta name="twitter:description" value="The film, based on a Kevin Grisham novel (John Grisham’s brother), revolves around a Southern–born lawyer named Constance Justice." />
<meta name="twitter:image" content="http://ruraljuror.com/heroimage.png" />
<meta name="twitter:url" value="http://www.ruraljuror.com/" />
<meta name="twitter:label1" value="Opens in Theaters" />
<meta name="twitter:data1" value="December 1, 2015" />
<meta name="twitter:label2" value="Or on demand" />
<meta name="twitter:data2" value="at Hulu.com" />
Slack unfurl

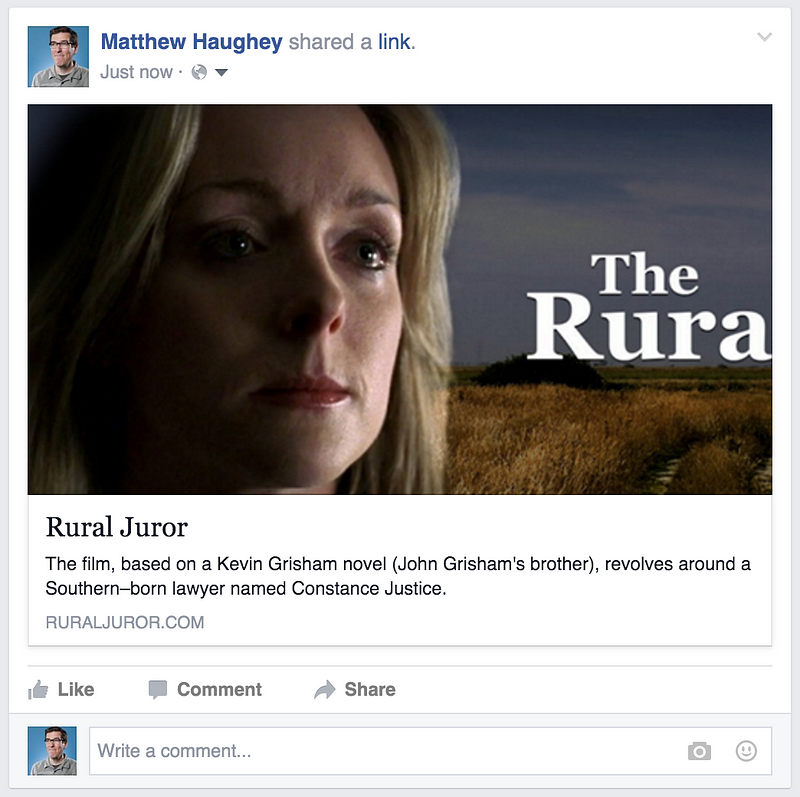
Facebook post preview

Twitter Card preview

One more item for your pre-launch checklist
Armed with all this information, improving how your site looks when previewed in Slack isn’t too hard and likely entails building off queries of existing information or tweaking code that is already in place. Yes, paying attention to how your site looks in Slack is one more thing to worry about when setting up any new site, but since it is built on existing Twitter and Facebook preview technology, it’s fairly easy to tweak to get the best possible previews.
For those of you that have created any kind of content management system (CMS), making sure your CMS gets metadata and preview formatting right means you’ll likely improve previews for a great number of websites and for any readers sharing pages from your CMS. For systems like Wordpress, plugins like Jetpack do a pretty good job with unfurls out of the box.
There are a lot of ways to customize exactly how your sites and pages appear in social apps as well as Slack, so dive into the documentation and figure out what suits your content best, and start giving readers the most informative previews possible.
One last example
Once you learn how simple it is to improve your unfurls, you’ll find yourself improving them everywhere you can. For instance, here is how this very post appears in Slack.

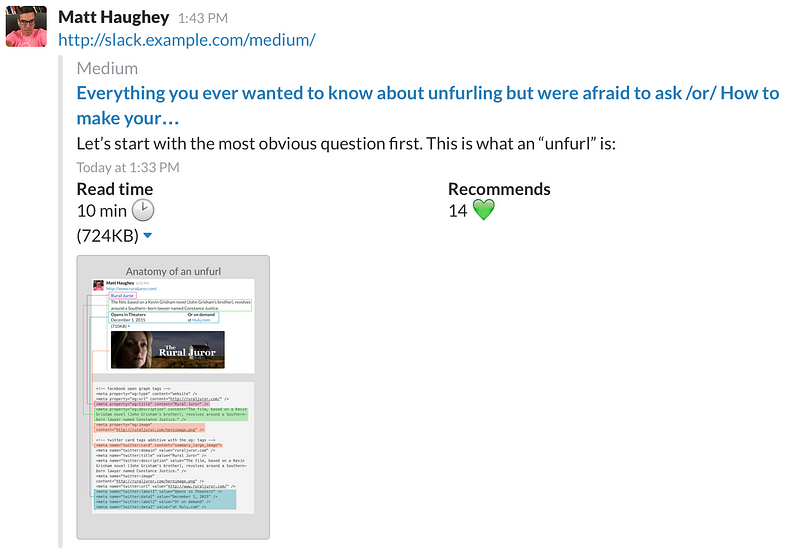
With a slight bit of retooling, I built a quick demo that adds a bit more information about it before you click, hopefully the design team at Medium takes some cues from it! :)

If you have any additional questions about unfurling or run into problems, contact us at feedback@slack.com and we’ll help you out.
Subscribe to our newsletter.
Be the first to know - subscribe today



